퍼미션 종류 (권한기호) 읽기(r): 읽기 권한 (2² = 4) 쓰기(w): 쓰기 권한 (2¹ = 2) 실행(x): 실행 권한 (2⁰ = 1) 예시 만약 소유자에게 읽기 권한만 주고 쓰기/실행권한을 주지 않는다면? 4 만약 소유자에게 읽기/쓰기 권한만 주고 실행권한을 주지 않는다면? 6 소유자(u)/그룹(g)/기타(o) rwxrwxrwx = 777 -> 소유자, 그룹, 기타에게 모두 읽기/쓰기/실행 권한이 부여됨 r-xr-xr-x = 555 -> 소유자, 그룹, 기타 모두 읽기/실행 권한만 부여됨 r-------- = 400 -> 소유자에게 읽기 권한, 나머지는 권한 없음 rwx------ = 700 -> 소유자에게만 읽기/쓰기/실행 권한이 부여됨
분류 전체보기
금방 끝낼 줄 알았는데 생각보다 잘 안된다 @-@... window에서 self-hosted runner를 만들었는데 powershell권한에 막혀서 안됨. 이걸 풀자니 보안이 털리는게 아닌가 싶어서... 일단 다른 방법 없나 확인하는 중,,, 메모~ https://www.youtube.com/playlist?list=PLDZRZwFT9Wkt19Ox35Ir2A7CyNIWG96Nm GitHub Actions로 개발 주기 자동화 - 엄지혜 | 애저 듣고보는 잡학지식 손쉽게 깃허브에서 CI/CD를 추가하는 깃허브 액션(GitHub Actions)! 깃허브 제품을 만드는 엔지니어링 팀에서 일하시는 엄지혜님과 함께 여러 에피소드들을 통해 자세히 살펴봅니다. www.youtube.com https://docs.gi..
feat/test 에서 작업을 하고 pr을 날린 후 main에 merge처리가 되었다는 가정하에 # 기존 feat/test 삭제 git branch -d feat/test git push origin main :feat/test
일반적으로 자식 컴포넌트에서 부모컴포넌트의 state를 변경시킬 순 없다. 부모 컴포넌트에서 받은 값은 read-only이기 때문이다. 따라서 custom event를 통해 자식에서 부모컴포넌트로 이벤트를 전달해서 값을 수정해야 한다. 다시 말해 자식컴포넌트에서 props값을 변경시키는 것이 아니라 부모한테 이벤트를 전달해서 부모 컴포넌트 내 state를 변경시켜야 한다. $emit('보낼이벤트의이름', 데이터) // 보낼 데이터가 없으면 그냥 $emit('보낼이벤트의이름') 로 보내도 된다. 이런 느낌으로 보내주면 된다. // 자식 컴포넌트 ModalTest.vue 이걸 클릭하면 부모 컴포넌트에서 이벤트 발생 {{ roomInfo.price }}원 // 부모 컴포넌트 위에 코드를 보면 자식컴포넌트에서 ..

요즘 소스트리가 윈도우에서는 켜지지도 않고, 맥에서는 푸시가 안되고... 이래저래 문제가 많은 와중에 굳이 삭제하고 다시 깔기도 귀찮아서 터미널에서 커맨드를 쓰거나 fork 라는 것을 대신해서 쓰고 있다. fork에서는 description쓰는 ui가 편하게 돼있는데 소스트리에서는 description쓰는 것이 안보여서 커맨드로 description을 추가하려면 어떻게 하나 찾아봤다. 먼저 앞으로 쭉 이렇게 사용하고싶다면 이걸 실행하자. git config --global core.editor "code --wait" 내 로컬의 git 환경설정에서 git commit 명령어를 치면 위와 같이 vscode창을 띄워서 커맨드 메시지와 description을 작성할 수 있는 vscode창이 생긴다. 커밋 메시..

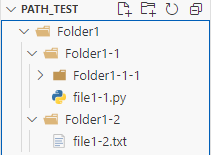
파이썬에서 데이터를 읽고 쓸때에는 항상 절대경로만 사용해서 몰랐었다. 이번에는 상대경로를 쓰고 싶어서 상대경로로 써보는데 이게 뭔 일인지... 왜 자꾸 없는걸 있다고 하고 있는걸 없다고 하는거지? 했다. 결론부터 말하자면 현재 헷갈릴 땐 일단 os.getcwd() os.listdir() 를 써서 현재 위치나 현재 위치의 하위 폴더들을 확인해보자. 디렉토리의 상태는 다음과 같다. PATH_TEST/Folder1/Folder1-1/file1-1.py PATH_TEST/Folder1/Folder1-2/file1-2.txt 가 있다. import os if os.path.exists("../Foler1-2/file1-2.txt"): print("file1-2.txt가 존재함") else: print("file1..
깃 쓰면서 커밋 메시지 예쁘게 적자 하면서 맨날 규칙을 까먹는다. 이 바보같은 놈... Commit message 타입: 메시지 로만 생각하자. 타입의 종류로는 다음과 같다. feat : 새로운 기능 추가, 기존의 기능을 요구 사항에 맞추어 수정 fix : 기능에 대한 버그 수정 build : 빌드 관련 수정 chore : 패키지 매니저 수정, 그 외 기타 수정 ex) .gitignore ci : CI 관련 설정 수정 docs : 문서(주석) 수정 style : 코드 스타일, 포맷팅에 대한 수정 refactor : 기능의 변화가 아닌 코드 리팩터링 ex) 변수 이름 변경 test : 테스트 코드 추가/수정 release : 버전 릴리즈 과거로 돌아가기 - Reset 이전의 커밋으로 돌아갈 때 ... 그 ..

https://www.acmicpc.net/problem/23881 23881번: 알고리즘 수업 - 선택 정렬 1 첫째 줄에 배열 A의 크기 N(5 ≤ N ≤ 10,000), 교환 횟수 K(1 ≤ K ≤ N)가 주어진다. 다음 줄에 서로 다른 배열 A의 원소 A1, A2, ..., AN이 주어진다. (1 ≤ Ai ≤ 109) www.acmicpc.net 이 문제에서 주의할건 정렬을 할 때 뒤에서부터 정렬한다는 것 (max값을 찾아서 정렬) 시간초과 였다. 정답1 (python 3) import sys input = sys.stdin.readline if __name__ == '__main__': N, K = map(int, input().split()) A = list(map(int, input().sp..
https://www.youtube.com/watch?v=Z9dvM7qgN9s git config —global -e config파일을 edit할 수 있다. git config —global core.editor “code —wait” vscode에서 config설정 가능 git config —global core.autocrlf input(맥)/true(윈도우) 에디터에서 줄바꿈을 할 때 운영체제마다 달라지는 경우가 있음. 이걸 git에서 auto로 수정해주는 기능임 git명령어에 alias git status → git st 로 바꾸고 싶다면? git config —global alias.st status git rm —cached stage된 파일들을 unstage할 수 있다. ex. git rm ..
DFS는 재귀를 사용하기 때문에 콜스택에 메모리를 차지한다. 그래서 BFS보다 성능이 딸림 BFS를 쓸 때 큐의 자료형으로는 리스트보다 Collection의 Dequeue가 가장 성능이 좋다. (파이썬 기준) pop함수를 사용할 때 list는 O(n)이고 Deque는 O(1) 의 시간복잡도를 띄기 때문 대신 검색 대상 그래프가 크거나 경로를 저장해야 하는 경우는 DFS가 좋다 검색 대상 그래프가 크지 않고 최단거리/미로찾기를 구해야 하는 경우는 BFS가 좋다 시간복잡도 O(V+E) DFS와 BFS는 완전탐색이기 때문에 Vertex와 Edge의 개수만큼 걸린다. tip. 시간복잡도는 대충 10^8보다만 작으면 된다
https://www.acmicpc.net/problem/1003 1003번: 피보나치 함수 각 테스트 케이스마다 0이 출력되는 횟수와 1이 출력되는 횟수를 공백으로 구분해서 출력한다. www.acmicpc.net 진짜 어렵지 않아보였는데 꽤나 애먹은 문제 ^,ㅠ 이 문제는 DP로 풀어야 하는데 처음에 메모이제이션으로 접근했다가 자꾸 NameError가 뜨면서 문제 원인을 알 수 없게됨 그래서 타뷸레이션 방식으로 바꿨다. 타뷸레이션 방식이 메모이제이션보다 더 효율적이기도 하고? (재귀를 쓰다보면 콜스택에 함수가 쌓이면서 메모리를 낭비하는 문제가 있는 반면에 타뷸레이션으로 하면 재귀를 쓰지 않고 상향식으로 접근하면서 계속 했던 값을 저장하니 메모리도 더 효율적으로 쓰는 장점이 있다. ) 정답 풀이 inpu..
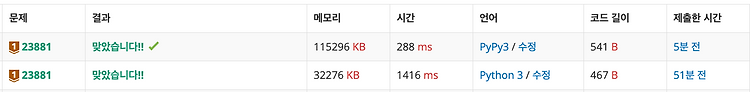
알고리즘 풀 때마다 이따금 input() 에서 속도가 걸려서 문제가 생기는 경우가 있었다. 이럴 땐 sys.stdin 을 대신해서 사용하곤 했는데 더 좋은 방법을 찾았다. input() 대신 stdin을 사용하면 sys를 따로 호출해서 써야하는 부분이 귀찮았는데 더 좋은 대안을 찾았다! 파일 입출력 함수인 open()을 사용하면 된다! input == sys.stdin.readline == open(0).readline 대충 기능으로만 보면 동일해보인다. 제일 느려! T = input() 빠른데 매번 호출이 귀찮아.. from sys import stdin input = stdin.readline T = input() 우와 최고다!! input = open(0).readline T = input()